Pour vous donner un peu de contexte, Marc et moi sommes les deux développeurs mobiles natifs attitrés chez Agilidée.
Marc s’occupe de la partie android et moi j’aime le beau 😛 du développement iOS.
Je développe des applications depuis 2016 et c’était inenvisageable de me lancer dans le cross-platform pour plusieurs raisons:
- Xamarin était le standard de l’époque et bosser sur une technologie Microsoft… C’était hors de question: Tout d’abord parce qu’il fallait apprendre le C# et j’étais un peu plus avancé en Objective-C et ensuite parce que depuis que j’avais découvert macOS c’était devenu mon OS préféré: du point de vu de la stabilité, de la gestion des mises à jour, de l’ergonomie, du design, etc.
- Les autres standards étaient Ionic et PhoneGap, et faire du web sur du mobile, c’était encore moins envisageable: Aujourd’hui avec React Native cela semble moins évident mais à l’époque faire du web sur du mobile était beaucoup plus contraignant. D’autant plus que des solutions responsive moins coûteuses existaient déjà.
- Et enfin la raison primordiale était que j’avais été recruté pour du natif et que j’étais débutant. Je voulais absolument maîtriser les technologies Apple avant de pouvoir envisager du cross-platform.
Aujourd’hui les choses changent, tout d’abord le contexte économique: Chez Agilidée, nous avons fait le choix de tester Flutter afin de nous adapter au marché. Pour les non-initiés, Flutter permet de créer une application pouvant s’exécuter sur les systèmes d’exploitation iOS et android. Pour un client, cela veut dire (en théorie) qu’il réduira ses coûts par deux.
Ensuite, après une semaine d’utilisation, je dois avouer que la technologie est séduisante. Pour rappel, je vais vous exposer les points marquants d’un point de vue de développeur iOS. D’ailleurs, j’ai décidé d’exposer ces points en les accompagnant de comparaisons (dès que possible) avec l’écosystème iOS.
Sans plus attendre, voici la liste non-exhaustive des points marquants de ma semaine sur Flutter:
1. La documentation est bien faite: https://flutter.dev/docs
Point parfois sous-estimé par certains, la documentation s’avère toujours utile lorsque nous sommes face à un problème et que celui-ci n’a toujours pas trouvé de solution sur StackOverflow (un petit j’aime si toi aussi tu cherches la solution à tes problèmes sur ton moteur de recherche préféré avant de regarder la documentation :P).
Je trouve qu’elle est tout aussi agréable que celle d’Apple.
Les deux ont un style très différent que je vous invite à découvrir.
2. Le code est open source
Pour avoir accès à l’implémentation d’une classe (sur Xcode et Android Studio) on utilise le raccourci « CMD + clic ».
Là où Xcode nous amène sur du code propriétaire (une boîte noire pour faire simple), Android Studio nous offre l’accès à l’intégralité du code source Flutter.
Le fait d’avoir accès au code source nous permet de comprendre comment la team Flutter a conçu le framework en plus d’avoir accès à du code écrit par Google.
Cela permet également de regarder directement le code au lieu de passer par la documentation.
3. L’installation
L’installation est très simple. La documentation nous guide pas à pas si besoin.
Des lignes de commandes peuvent nous assister dans cette démarche. « flutter doctor » par exemple, nous permet de savoir ce qu’il nous manque afin de pouvoir lancer notre premier projet. D’ailleurs, avoir un Mac est vivement recommandé: afin de lancer un simulateur iOS, Xcode est nécessaire.
Pour compiler sur des devices, il n’y a rien à faire sur Android.
Pour iOS, comme dans n’importe quel projet, il faut configurer la partie Signing & Capabilities dans Xcode.
Pour accéder au projet Xcode, il suffit de se rendre dans le dossier ios contenant le projet. Celui-ci se nomme Runner. Il suffit juste d’ouvrir le .xcodeproj ou le .xcworkspace si vous avez installé des librairies, et le tour est joué.
4. Le hot reload
On entre dans le vif du sujet, le hot reload est une fonctionnalité propre à Flutter.
Lancez votre simulateur, faites vos changements, sauvegardez et voyez vos changements s’exécutez sous vos yeux instantanément. Inutile de compiler à chaque fois pour ajuster votre design.
Je sais que certains d’entre vous utilise SwiftUI et que cela existe sur Xcode, mais pour ceux comme moi, utilisant encore UIKit, c’est un vrai plaisir en plus d’être un gain de temps non négligeable.
Dans la pratique, ça fonctionne à merveille. Il y a 2 hot reload, le premier permet de recharger son design tandis que le deuxième recharge en plus du design l’état de votre application (réinitialise les données de votre application: le State).
Par rapport à Xcode (lorsque l’on utilise UIKit) et son indexation de fichier, le hot reload donne un gain de temps conséquent dans la création d’interface.
5. La création d’interface utilisateur
Avec Flutter, tout est Widget. La création d’interface utilisateur ressemble pas mal à du SwiftUI au niveau de la structure. Un widget (composant) a des propriétés. Ces propriétés permettent de le personnaliser. Il peut ensuite être imbriqué dans d’autres widgets, ce qui établit une hiérarchie au sein de la vue.
Comme pour tout, avec l’habitude et l’expérience, les interfaces peuvent se construire très rapidement. Pour cela, il suffit juste de connaître le nom des classes, ainsi que leurs propriétés.
Chaque widget possède une propriété « child » ou « children » permettant de lui ajouter respectivement un ou des widgets.
Pour le moment je n’ai utilisé que les objets de base (vue, texte, image, marges) et j’y ai pris beaucoup de plaisir. Concernant le positionnement des objets, plusieurs possibilités s’offrent à nous sur Xcode:
On peut utiliser les storyboards, écrire ses contraintes (à l’aide de SnapKit par exemple) ou utiliser SwiftUI.
De la même manière que SwiftUI, sur Flutter, les contraintes se font à l’aide de Widgets ou de propriétés dans les Widgets. Ici pas de HStack, VStack ou ZStack mais des widgets (Container, Text, Image..) imbriqués dans des objets SafeArea, EdgeInsets ou encore Center.
6. Beaucoup de widgets
La première impression que j’ai eu, c’est que contrairement à Swift, Flutter nous offre plus de composants. Ce qui peut, là encore, nous faire gagner du temps. Par exemple:
- ImageNetwork: L’équivalent d’une UIImageView + AlamofireImage.
- Card: L’équivant d’une UIView avec de l’ombre et un cornerRadius.
Pour les plus curieux, vous trouverez la liste complète des widgets accessible à cette adresse: https://flutter.dev/docs/development/ui/widgets.
7. L’ajout de ressources
Les ressources (fonts, images, etc.) se font via le fichier pubspec.yaml.
Ce fichier contient les indications concernant le chemin de chacune des ressources.
Sur Xcode on doit ajouter les images dans les assets, déclarer les fonts dans le .plist, ajouter des vidéos dans un dossier puis les récupérer via le code.
Avec Flutter, on met les chemins dans le pubspec.yaml et… c’est tout.
8. Les librairies
Flutter a son Cocoapods et il s’appelle pub.dev ..
Pour le coup, c’est un point marquant car on peut trouver des librairies écrites par la team Flutter. Je vous invite à aller sur ce site pour voir à quoi cela ressemble.
Par exemple, on peut y trouver le Sign In with Apple..
Après, rien ne nous empêche de créer nos propres librairies si l’on ne trouve pas son bonheur, mais de ce que j’ai pu en voir, ça semble assez complet.
9. Android Studio
Sur une semaine, pas de crashs de l’IDE survenant sans aucunes raisons.
Je dois dire que je suis assez chanceux car j’ai rencontré très peu de problèmes avec Xcode contrairement à ce que j’ai pu lire en général de la communauté sur ce sujet.
Bien sûr, comme tout le monde, j’ai déjà eu des problèmes incompréhensibles de la part d’Xcode: crashs, auto complétion interrompue sans aucunes raisons..
Bref, Android Studio est assez cool et je n’en connais pas encore tous les recoins. (Je rappelle qu’il est édité par JetBrains et basé sur IntelliJ, ceci explique peut-être cela..).
Update: Après avoir suivi une autre formation, j’ai changé d’environnement pour passer d’Android Studio à VSCode et depuis, c’est le bonheur. Si vous devez un jour vous mettre au Flutter, ne perdez pas de temps et passez directement par ce dernier.
Voici les quelques points marquants de ma première semaine Flutter.. Je pourrais vous parler de Dart également mais on s’éloignerait du sujet et de mes premières impressions.
Sachez juste que le langage est tout aussi agréable que le Swift (de mon point de vu) et pourrait faire à lui seul, l’objet d’un autre article (n’hésitez pas à me le dire en commentaire :D).
Bon on ne va pas se mentir, j’ai tout de même eu quelques problèmes.. Cependant, ils ne sont pas si nombreux que ça:
1. L’ajout de ressources
Commençons avec une contradiction… alors oui l’ajout de ressources via le pubspec c’est génial, tout est dans un seul fichier… Cependant, c’est du YAML..
Je le met en point négatif en tant que débutant avec ce format et par rapport à mon expérience sur iOS.
La moindre erreur au niveau de la syntaxe peut entraîner un fichier invalide (par exemple, il est bon de savoir qu’une tabulation n’est pas reconnue comme un espace..).
En comparaison, Xcode nous force à mettre les ressources à différents endroits mais a l’avantage de nous guider dans l’ajout de ressources et ne permet pas ce genre d’erreurs.
2. Problème de build
Sur une semaine, l’IDE m’a empêché de builder sur les simulateurs à plusieurs reprises.
Le problème est qu’il ne reconnaissait pas les simulateurs (iOS et android) déjà en cours d’exécution, ce qui empêchait la compilation.
Le problème se résout assez vite via une option, il faut se rendre dans Files puis Invalidate Caches / Restart.
Pour être honnête avec vous, cela m’arrivait en changeant de projet avec des simulateurs déjà lancés, un cas que l’on rencontre donc très rarement lorsque l’on développe sur un seul projet.
Update: Le problème de build était lié à Android Studio. Depuis que je suis passé sur VSCode, le build et la compilation fonctionne parfaitement.
D’ailleurs, il se peut qu’au moment où vous lisiez ces lignes, le problème n’existe plus sur Android Studio.
3. Non c’est tout..
Voilà, c’est tout pour les points négatifs..
Oui je sais, les fervents défenseurs du natif se sentent offusqués:
« Quoi?! On peut faire du cross-platform sans avoir de problème avec Flutter? » Eh bien.. Oui.
Du moins, c’est l’impression que j’ai eu avec des applications basiques. D’ailleurs, je reviendrai mettre à jour cette article régulièrement lorsque j’en saurais plus sur ce framework car quelques interrogations subsistent:
- Comment peut se comporter le design sur des interfaces plus complexes: Liste déroulante avec des comportements sur les cellules par exemple.
- Comment se comporte Flutter lorsqu’il faut gérer les permissions? J’ai pris cet exemple car c’est un comportement propre aux deux plateformes. (J’ai ma petite idée, j’ai cru voir une librairie gérant ce problème, et peut-être que d’autres le font tout aussi bien..)
- Jusqu’où peut aller la personnalisation des widgets pour chacune des deux plateformes?
- Si un client souhaite utiliser Flutter pour réduire ses coûts tout en ayant une expérience différente en fonction des OS, est-ce que Flutter resterait toujours le choix le plus judicieux?
- Comment se comporte le hot reload sur des projets de grande envergure?
Voilà le genre de question que je me pose à l’heure actuelle et qui trouveront probablement des réponses avec le temps et l’expérience.
En conclusion, sur une semaine d’utilisation, j’ai presque oublié Xcode tant l’utilisation fut agréable (alors que je suis le premier défenseur du natif..)
Pour le moment, le pari est réussi car les applications développées ne sont pas encore très complexes. Je suis très enthousiaste quant à la suite et j’ai hâte de vous partager mes prochaines aventures !
Et toi, tu as déjà eu des expériences (heureuses ou non) avec le cross-platform?
Tu as déjà utilisé Flutter? Si oui, partages-tu mon avis? Quelle est ta vision?
A l’inverse, fais-tu partie de la team « Natif »?
N’hésitez pas à en débattre dans les commentaires, j’ai hâte de vous lire et d’échanger avec vous!






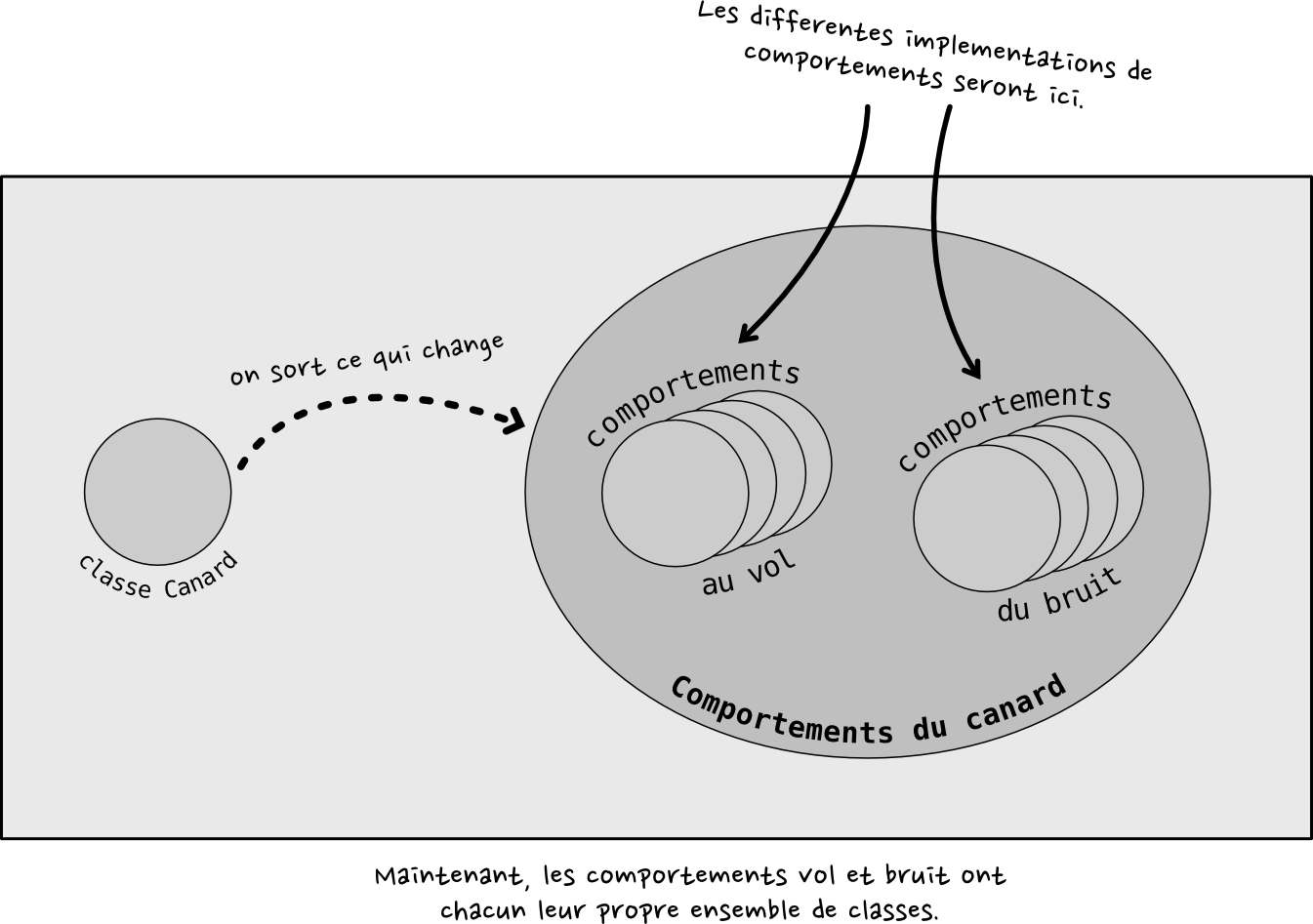
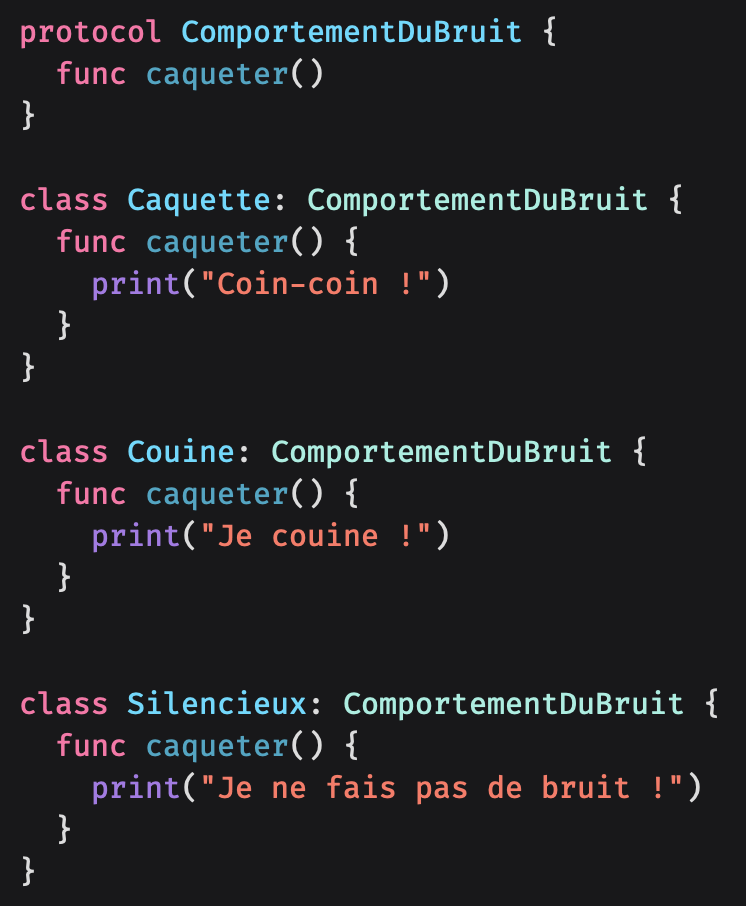
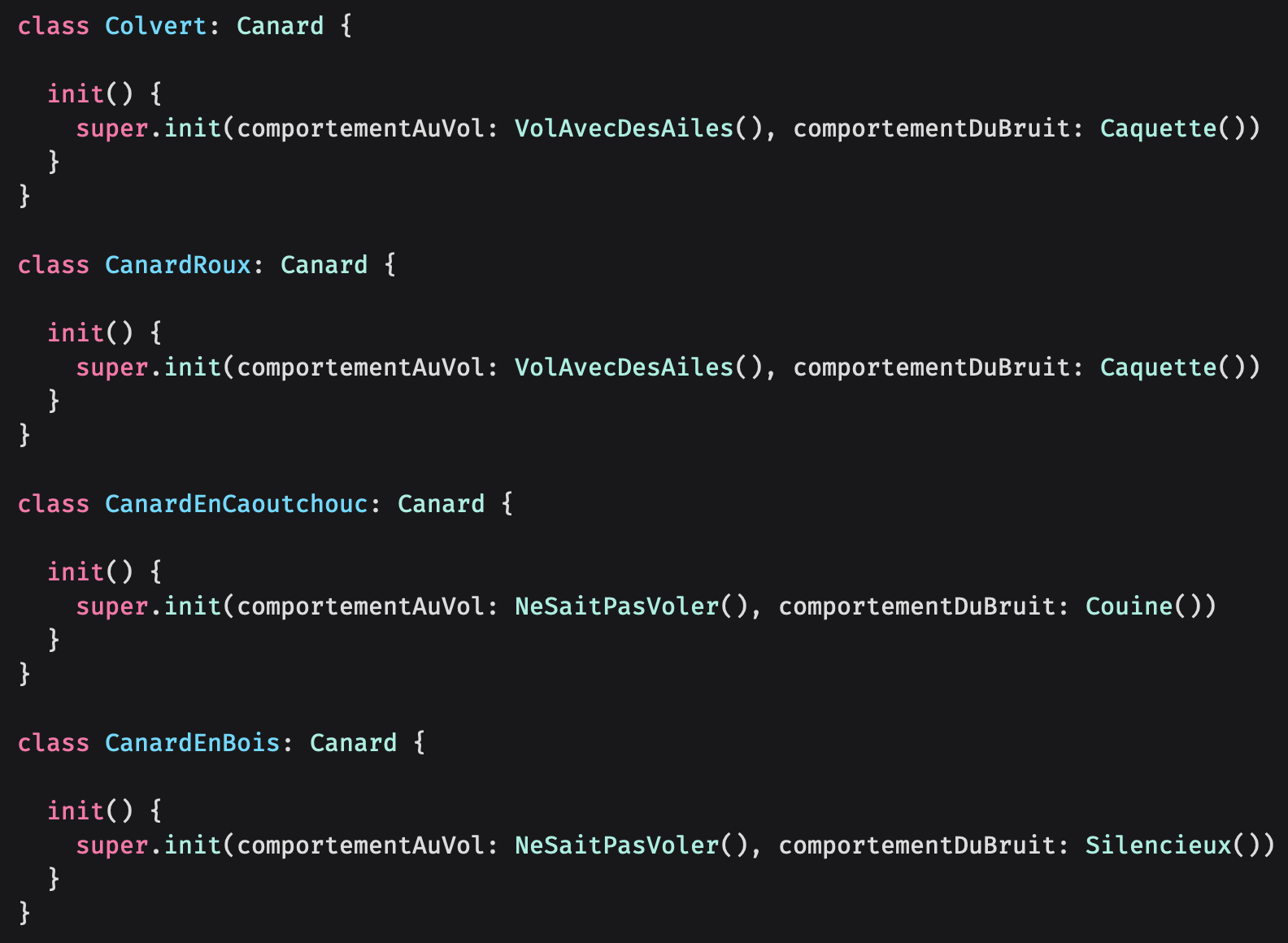
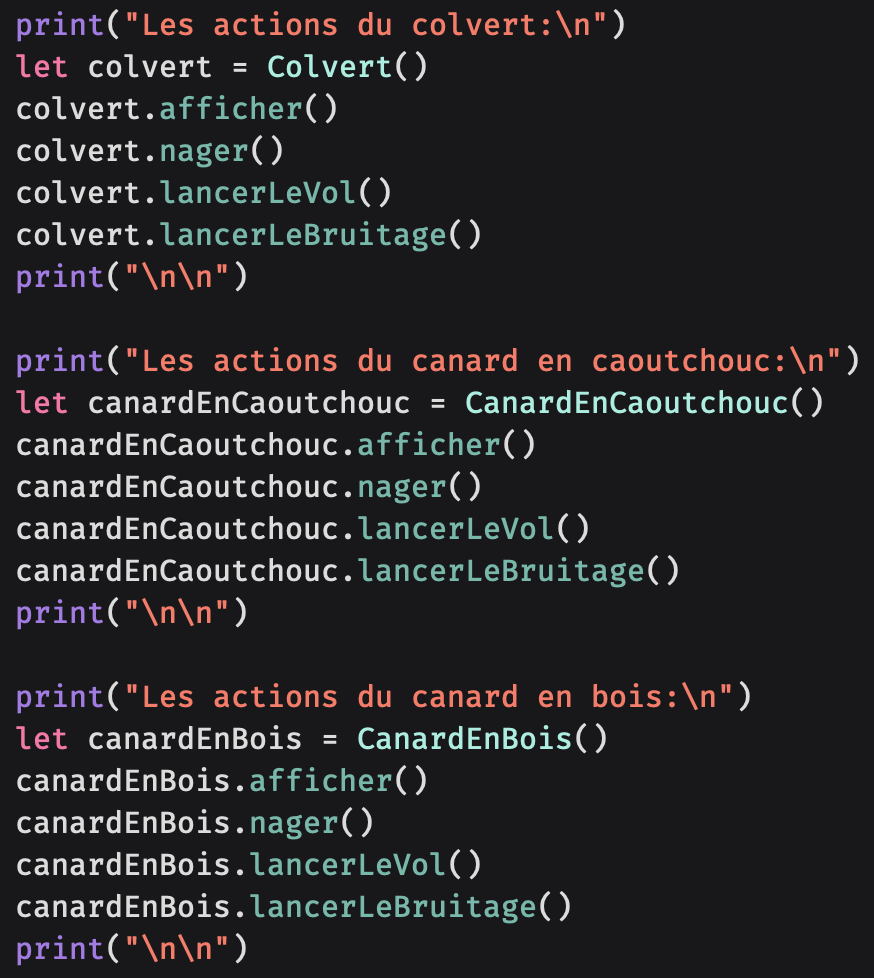
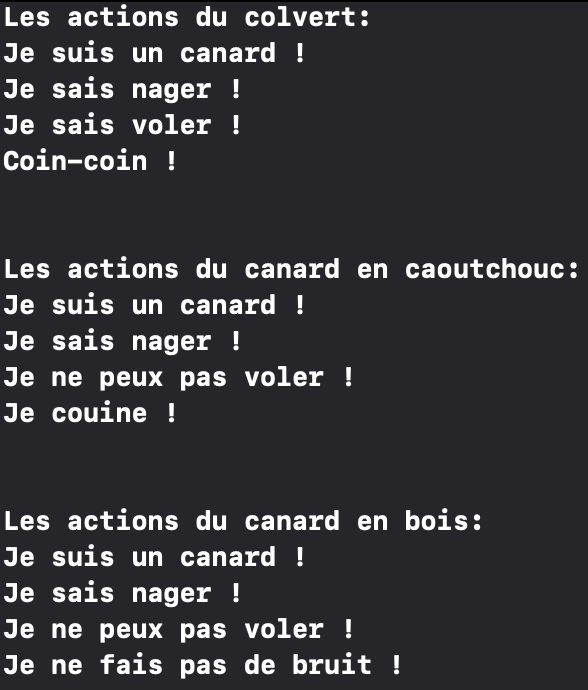
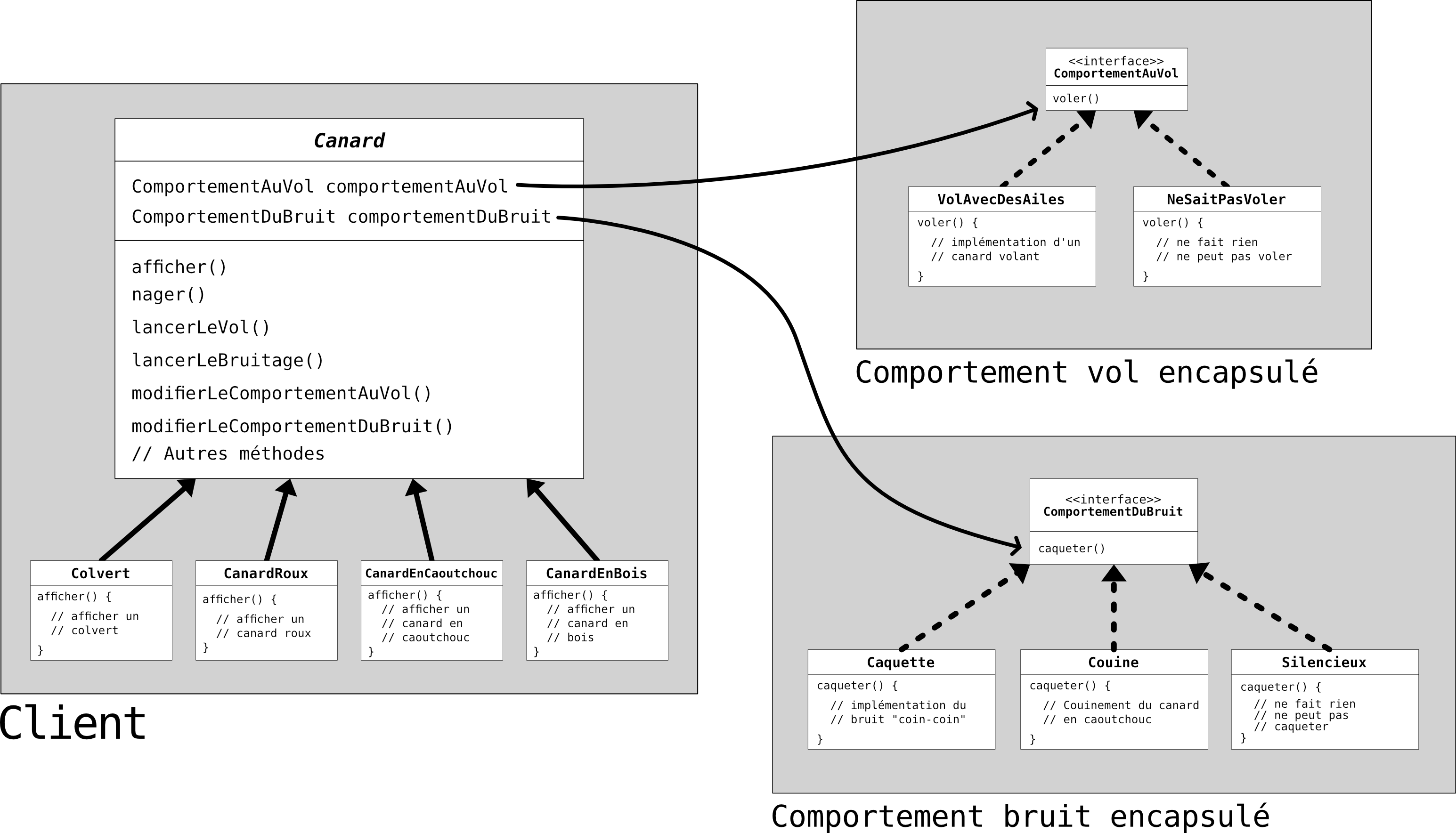
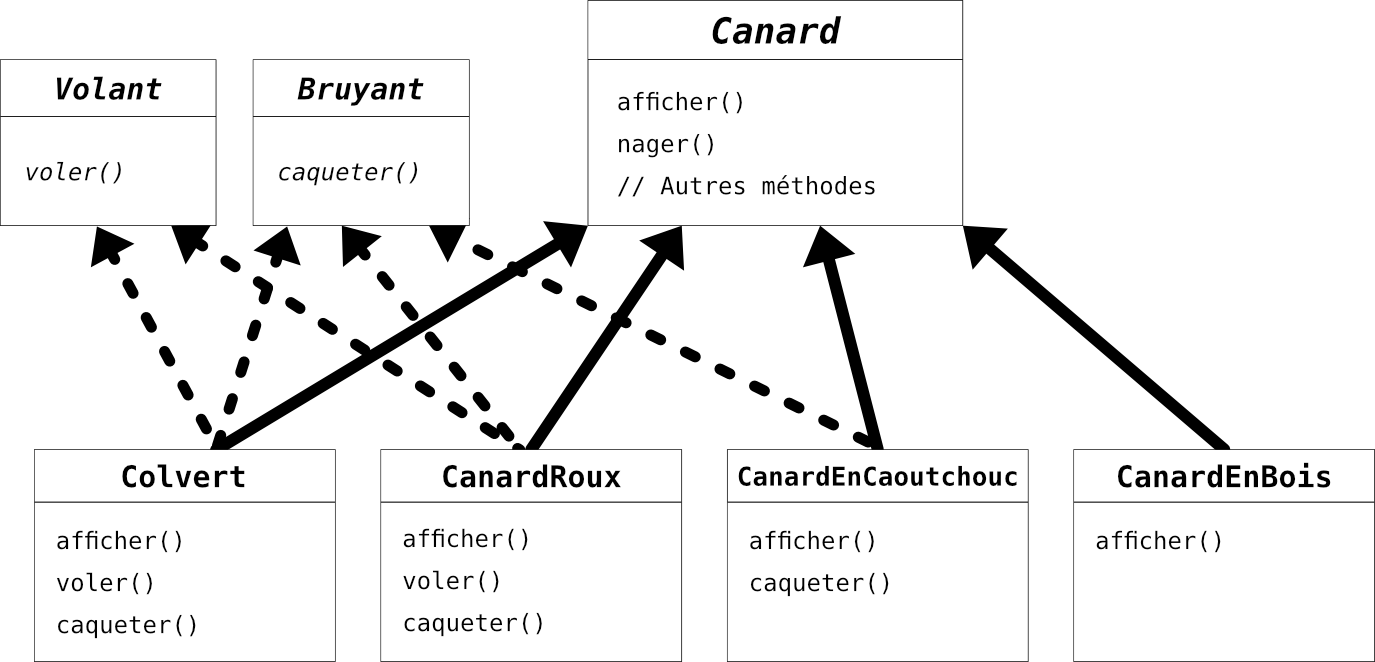
 Nous venons de voir que l’héritage n’est pas la bonne solution mais qu’en est-il des interfaces? Et bien ça ne résout pas notre problème non plus !
Nous venons de voir que l’héritage n’est pas la bonne solution mais qu’en est-il des interfaces? Et bien ça ne résout pas notre problème non plus !